Bootstrap Mint is a fully Responsive, mobile-first Drupal 8 theme built on the Bootstrap 3.x Framework.
Theme Features
* Active trailing classes for menu items NEW (8.x-5.0)
* Improved set of contextual body classes
* Mobile-first clean & modern design
* HTML5 & CSS3
* Powerful grid system - Bootstrap 3.x
* Retina-ready icons - Font Awesome 4.x
* Google Font - Exo 2
* Responsive slideshow (Bootstrap carousel)
* Responsive multi-level dropdown menu
* 1 column, 2 columns, 3 columns and 4 columns layout
* Intelligent dynamic columns
* Customizable social platforms (Facebook, Google+, Twitter, Linkedin, YouTube)
* and other theme settings..
Theme Regions
Bootstrap Mint encapsulates a plethora of 25+ regions that you will ever need for your Drupal 8 project(s).
Check out this DEMO
Installation
1. Login to your Drupal 8 site and click on "Appearance" in the top administration menu.
2. Now, click on "+Install new theme" button and choose any of the 2 available options to install the theme.
3. Click on "Install and set as default" next to Bootstrap Mint theme.
Requirements
Recommended to use Menu Breadcrumb for breadcrumbs in Bootstrap Mint 8.x-5.0
Custom Slideshow - 2 easy steps
1. Add Block
- Go to Structure > Block layout > Place block (next to the 'Slideshow' region) > + Add custom block.
- Give a 'Block description'. In the 'Body', click on "Source" button in Full HTML mode and then copy paste below bootstrap carousel code.
<div class="carousel slide" data-ride="carousel" id="mintCarousel"><!-- Indicators -->
<ol class="carousel-indicators">
<li class="active" data-slide-to="0" data-target="#mintCarousel"> </li>
<li data-slide-to="1" data-target="#mintCarousel"> </li>
<li data-slide-to="2" data-target="#mintCarousel"> </li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active"><img alt="Bootstrap Mint Slider 1" src="sites/default/files/images/slide-img1.jpg" />
<div class="carousel-caption">
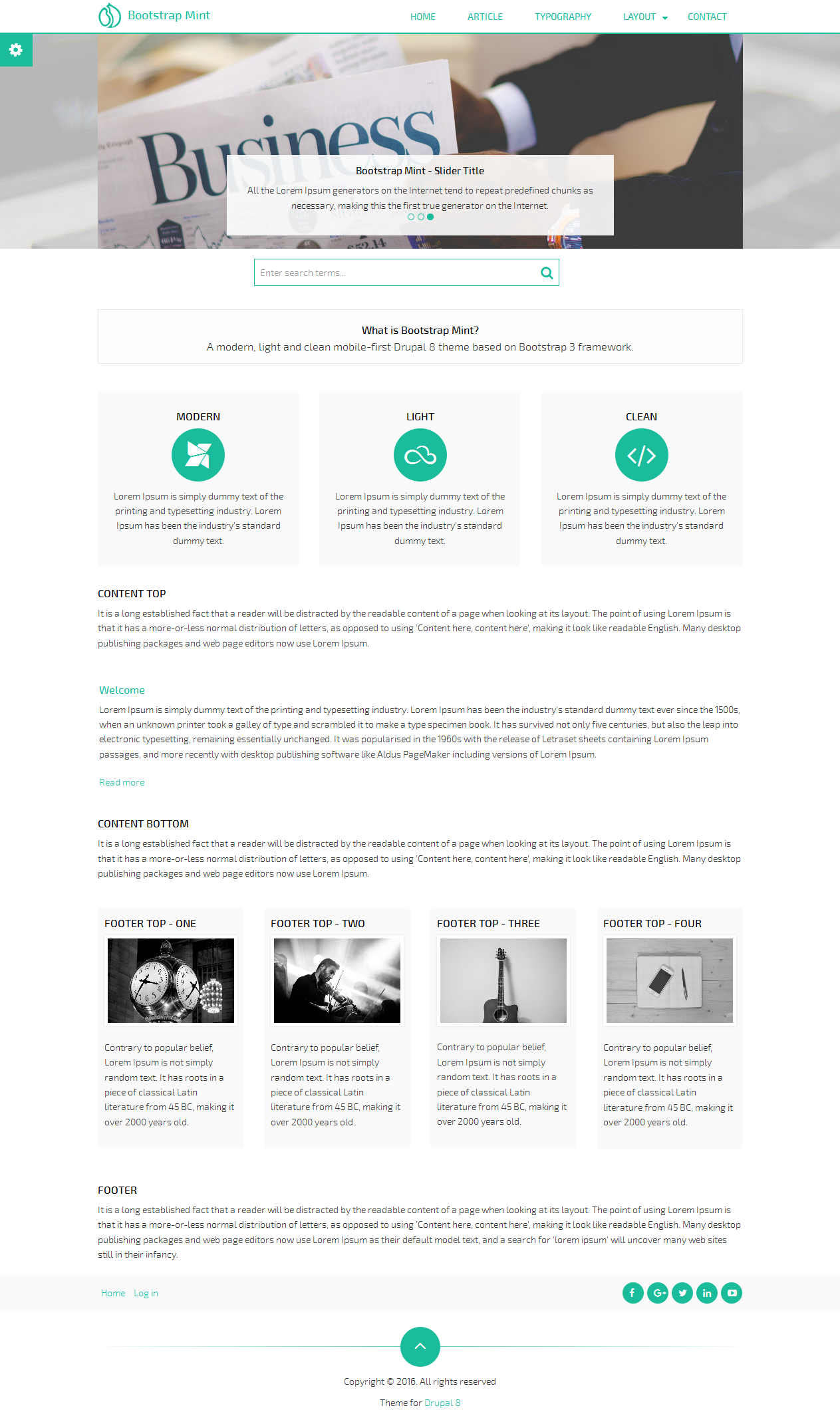
<h3>Bootstrap Mint - Slider Title</h3>
<p>All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet.</p>
</div>
</div>
<div class="item"><img alt="Bootstrap Mint Slider 2" src="sites/default/files/images/slide-img2.jpg" />
<div class="carousel-caption">
<h3>Bootstrap Mint - Slider Title</h3>
<p>All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet.</p>
</div>
</div>
<div class="item"><img alt="Bootstrap Mint Slider 3" src="sites/default/files/images/slide-img3.jpg" />
<div class="carousel-caption">
<h3>Bootstrap Mint - Slider Title</h3>
<p>All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet.</p>
</div>
</div>
<!-- Place additional slide items here --></div>
</div>
Note: Here, images slide-img1.jpg, slide-img2.jpg, slide-img3.jpg are assumed to be in the sites/default/files/images directory.
2. Save Block
- Click 'Save' button.
- 'Display title' unchecked is fine in most cases.
- Region being the 'Slideshow' region.
Designed & developed by: Binu Varghese
For professional support and development services, contact us @ myndsets.
Kudos
Top 10 Drupal Themes for 2018
Top 10 Free Bootstrap Based Themes for Drupal 8