CONTENTS OF THIS FILE
INTRODUCTION
Bootstrap PointNet is a conversion of the old PointNet Red Sun theme from Drupal 7 to Drupal 8, the old 7.x theme was based on the Zen theme, this new 8.x theme is based on the latest and most supported bootstrap 8.x .
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS; it is probably the leader among the available front-end frameworks, optimized to build responsive, mobile-first projects.
FEATURES
- HTML5 - Responsive design
- Responsive theme / mobile theme
- Single or multi-column layout
- Css3 effects
- Optimized for performance
- Some of the features of Bootstrap 8.x please see: https://www.drupal.org/project/bootstrap
- Drupal standards compliant
DEMO
http://www.demodesign.pointnet.it/
REQUIREMENTS
Bootstrap PointNet is a subtheme of Bootstrap, it requires Bootstrap 8.x latest version: https://www.drupal.org/project/bootstrap
RECOMMENDED MODULES
If you like to have an installation like the demo of this theme, please install and configure the following modules:
- Views Bootstrap for the carousel slideshow in the home page: https://www.drupal.org/project/views_bootstrap
- https://www.drupal.org/project/pathauto
and set the pattern [node:menu-link:parents:join-path]/[node:title] for the content types you are using - Menu trail by path: https://www.drupal.org/project/menu_trail_by_path
- Easy breadcrumb: https://www.drupal.org/project/easy_breadcrumb and in admin/config/user-interface/easy-breadcrumb select Include invalid paths alias as plain-text segments
- Back to Top: https://www.drupal.org/project/back_to_top
- Admin toolbar: https://www.drupal.org/project/admin_toolbar
Bootstrap Carousel Entity: https://www.drupal.org/project/bootstrap_ce- Bootstrap Carousel Image Formatter: https://www.drupal.org/project/bootstrap_carousel_if
- Block class: https://www.drupal.org/project/block_class and set the class carousel-margins for the carousel in home page.
INSTALLATION
Bootstrap PointNet is a Bootstrap sub-theme, you should download and install both
Bootstrap PointNet and Bootstrap 8.x.
Please see https://www.drupal.org/docs/8/extending-drupal-8/installing-themes
Log into your site and go to the 'Appearance' page (/admin/appearance):
both Bootstrap PointNet and Bootstrap should be listed,
click the 'Enable and set default' link for Bootstrap PointNet
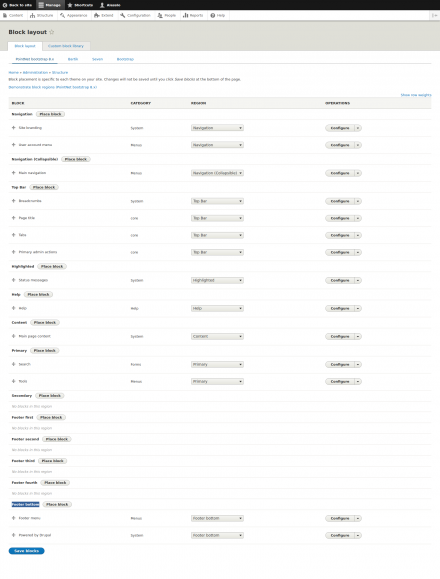
Go in admin/structure/block and place:
Site branding and User account menu in the Navigation
Main navigation in Navigation (Collapsible)
Breadcrumbs, Page title, Tabs and Primary admin actions in the top Bar
Status messages in Highlighted
Help in the Help area
Main page content in Content
Footer menu and Powered by Drupal in Footer bottom
After a default Drupal 8 installation in admin/structure/block you should see something like that (please click on the image):

You also have Primary and Secondary block areas for the left and right columns and four block areas in the footer.
CONFIGURATION
Configure as you would normally configure a contributed Drupal theme.
MAINTAINERS
Current maintainers: Alessio Pellegrini (skin) - https://www.drupal.org/u/skin
This project has been sponsored by: PointNet creazione siti internet Lucca, please for more information visit:
- PointNet creazione siti internet Lucca
- If you need to hire me for a new custom theme or to modify this theme please contact me here: Ask for a quote.