A Drupal 8 theme for the GOV.UK Design System
VERIFIED WITH DRUPAL 9
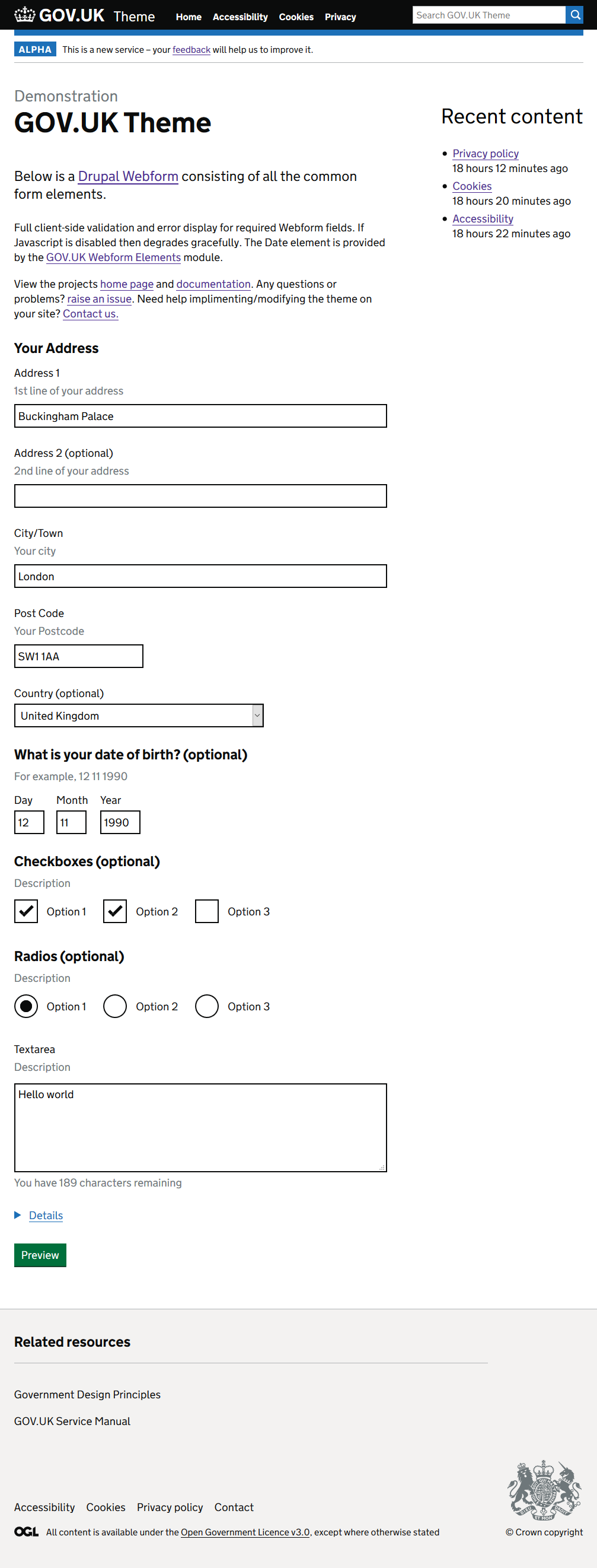
This theme utilises the GOV.UK Design System Frontend node module and has Twig template files for the majority of the GOV.UK styles, components and patterns. Fully responsive, multi-column with mobile navigation menu. Full support for Drupal Webforms with client side validation of required fields and exact GOV.UK validation error messages.
It is unlikely that this theme will this meet 100% of your requirements, but it is a good start. You will still have to create/modify Twig/SASS files to get your required look & feel.
REQUIREMENTS
- No extra module is required.
- Node.js >= V10.0 (optional) See https://nodejs.org
- Gulp >= V4.0 (optional)
INSTALLATION
The GOV.UK theme works out-of-the-box but if modifications to the SASS files are required then the GOV.UK Design System Frontend node module will need to be installed.
Read the full installation guide
TL;DR
- Install as usual, see https://www.drupal.org/docs/user_guide/en/extend-theme-install.html
- cd to the theme's directory eg. /themes/contrib/govuk_theme
- Issue the command
npm build. This will build all the required node modules into /themes/contrib/govuk_theme/node_modules. - Install the Gulp CLI globally with
sudo npm install --global gulp-cli - Install Gulp with
npm install gulp. - Issuing
gulpby itself (orgulp build) will compile the SASS files into the css folder. - Issuing
gulp watchwill watch the SASS folder and compile any changes into the css folder.
This theme includes all the CSS files so Gulp is only required for compiling changes/additions to the SASS files.
CONFIGURATION
Configuration is available in Admin > Appearance.
Read the configuration guide