bilderblock is a Drupal photo blog theme. Its main purpose is to provide a sensible, image-focused, maximally pluggable frontend to any standard-compliant Drupal site.
Features
- Images first
- Basic image zoom
- Responsible and fluid
- Colorizable.
- Customizable
- Pluggable
- Fully degradable
- you are reluctant to share your images on one of the many existing "cloud" photo sharing services,
- you are already basically familiar with Drupal site building (you should at least have heard about the concepts of "image styles", "taxonomies" and probably "views"),
- you have a clear idea for your (photo) blog's content structures and are now looking for a clean, pluggable, cross-browser compliant frontend interface.
- you are completely unfamiliar with Drupal and not ambitious to change that,
- you are in a hurry and need a five-minute all-in-all somehow-somewhat solution (although setting bilderblock up is close to a picknick).
- Core:
- Taxonomy (including front page)
- l10n/i18n
- Contrib
- Configure image styles (teaser, exposed image)
- Set up node type displays (teaser, default)
- Enable and configure theme
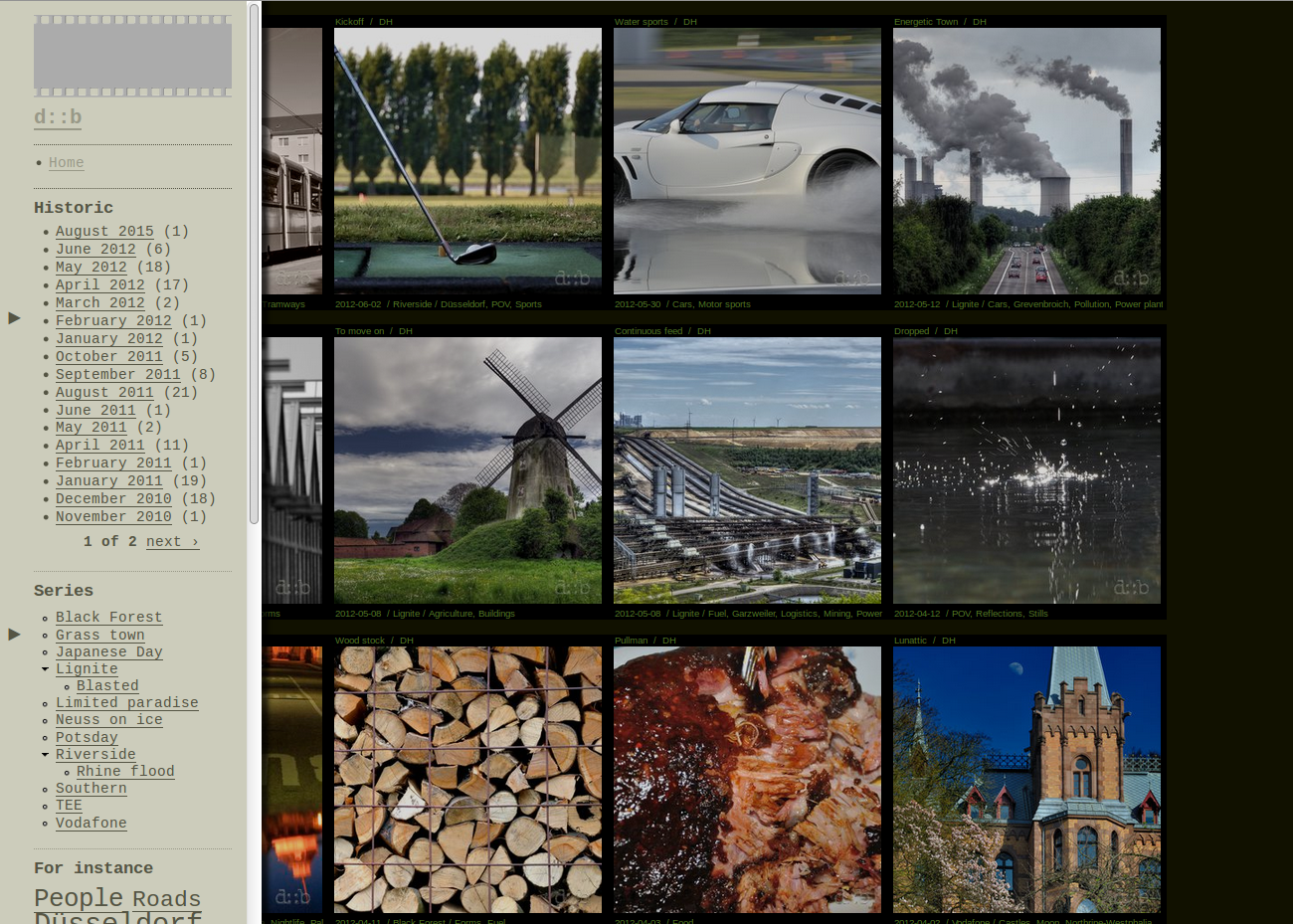
- Teasers render as slides within "strips", much like an oldschool analogue contact print; selected images in full node displays render as "exposed images" with an optional, also oldschoolish, border.
- The menu conditionally collapses into a slim navigation bar that always sticks
- An optional Javascript-free enlargement functionality for exposed images can be combined with advanced Javascript zoom libraries, or completely disabled.
- Layouts degrade in multiple steps down to very small screen display. Content dimensions adapt seamlessly to practically any viewport.
- Each defined color can be adjusted to your needs. Includes a responsive, realtime theme preview for colors and selected theme settings.
- Add and configure CSS3 filter effects, hover functionality, menu and navbar behavior and even privacy settings.
- Integrates with basically all Drupal core functions, such as image styles, fields, i18n (see also the list below).
- Javascript is not required for any frontend component. Menu and navbar do use some jQuery improvements, but also degrade to fully functional fallbacks. Even unstyled markup is still readable and contains no "hack" elements, except for the optional "image zoom" checkbox.
Consider bilderblock, if...
Probably avoid bilderblock, if...
Drupal and library integration
The following Drupal components have been successfully tested with bilderblock:
See the theme README for a more detailed overview.
Quick installation abstract
Assuming that you have installed a standard Drupal with standard settings, this is the rough setup process:
See README.md for a more detailed guide.
Productive use?
bilderblock is now beta. This means that no severe issues in standard situations are known. As with every serious project, you will likely consider testing a site setup in a local environment prior to straightforwardly publishing it to the world.
Still, please help chasing bugs and flaws by raising helpful issues (I will prefer bug reports over feature requests in the first place).
Live demo
This theme was inspired by and for my own photo site, feel free to watch it at work. I will gladly link your site, or just learn about it, in case it is bilderblock-powered.