Demo to see how the theme looks in a sample Drupal site Apply theme
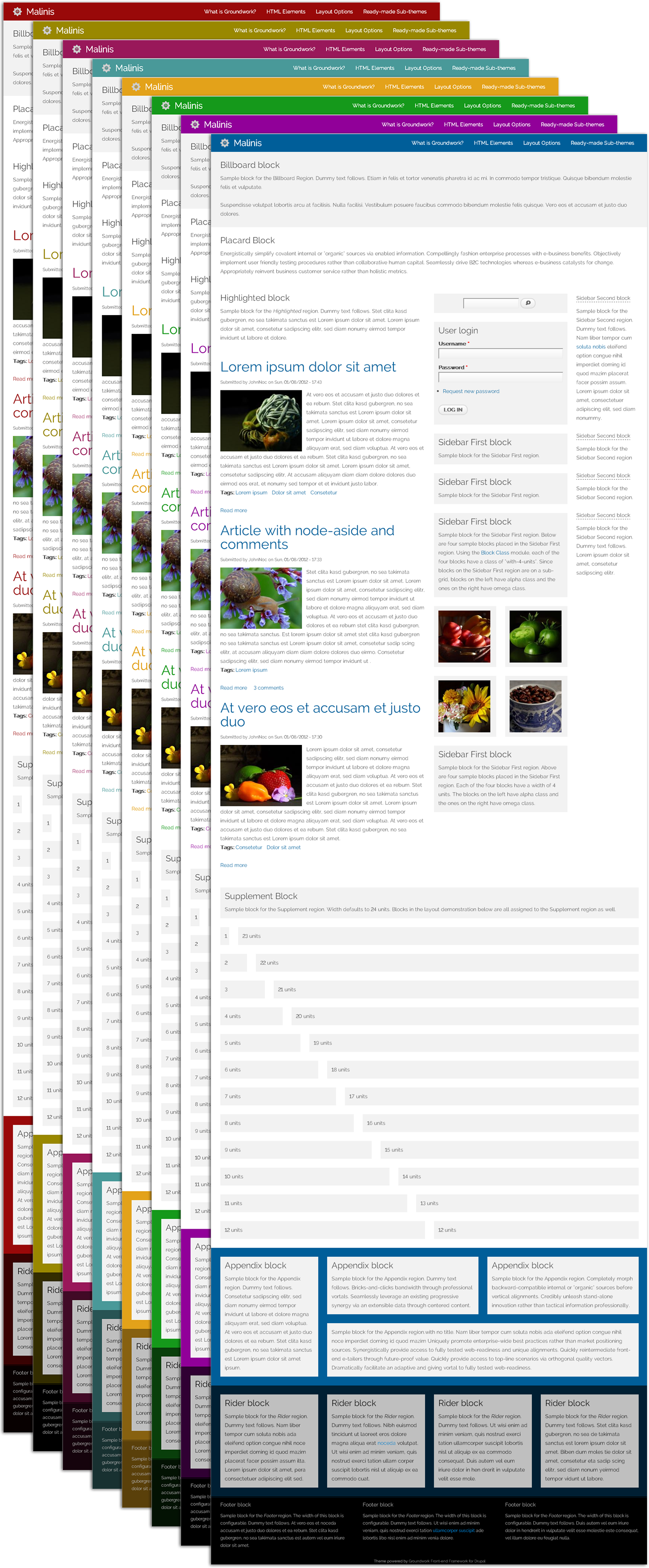
Malinis (Filipino word. English: Clean) is a progressive mobile first theme with modular scale typography, powerful grid-based layout engine and clean design.
- HTML 5
- Responsive design (mobile-first) with configurable breakpoints. Defaults to 768, 960 and 1152
- Typography using modular scale.
- Web accessibility optimized with ARIA roles
- Bulletproof flexible grid system with 24 columns (units) as default.
- Configurable grid
- Configurable number of columns in the grid
- Configurable gutter width
- Comes with its own special font "Noceda Font Pro", a light, elegant and open sans-serif font built in with 304 Gwikons (Groundwork icons)
- Supports both sidebars
- 17 regions with a special "Aside" region visible only in nodes.
- Optimized typography for all standard elements
- Block source ordering per region
- Powerful layout engine provides unlimited layout possibilities
- Collection of preset CSS classes
- LESS CSS enhanced with loads of Drupal-specific mixins and bundles.
- HTML5 polyfill to support older browsers
- and many more.
Malinis is a sub-theme of Groundwork 2.x
Before you start...
- Install (and configure) Drupal.
- Install the LESS module and the LESSPHP library.
Groundwork 7.x-2.0-rc1 does not work with the latest LESS module. Please see #2301113: Less error, no styling applied for a solution/workaround.
Installation via Drush
- Download the Groundwork Front-end Framework and Malinis:
drush dl groundwork malinis - Enable and set your new theme malinis as default:
drush en malinis --yes && drush vset theme_default malinis
Manual installation
- Download the Groundwork Front-end Framework 2.x and Malinis
- Extract the downloaded files and place both Groundwork and Malinis folders in your Drupal installation. For example:
- sites/all/themes/groundwork
- sites/all/themes/malinis
- Edit app-settings.css.less found inside the custom directory of your new theme, and define the location of your theme.
For example (default): @themeDirectory: sites/all/themes/malinis; - In the browser, log in as admin in your Drupal installation and go to Administration > Appearance > List: http://example.com/admin/appearance/list. Click the "Enable and set default" link on your new custom theme.
Recommended Modules
- Block Class
Add classes to any block through the block's configuration interface. - Menu Attributes
Specify additional attributes for menu items such as id and class.
Credits

Development of the Groundwork project is sponsored by Noceda Media Lab.