
A Responsive Drupal 7 Theme
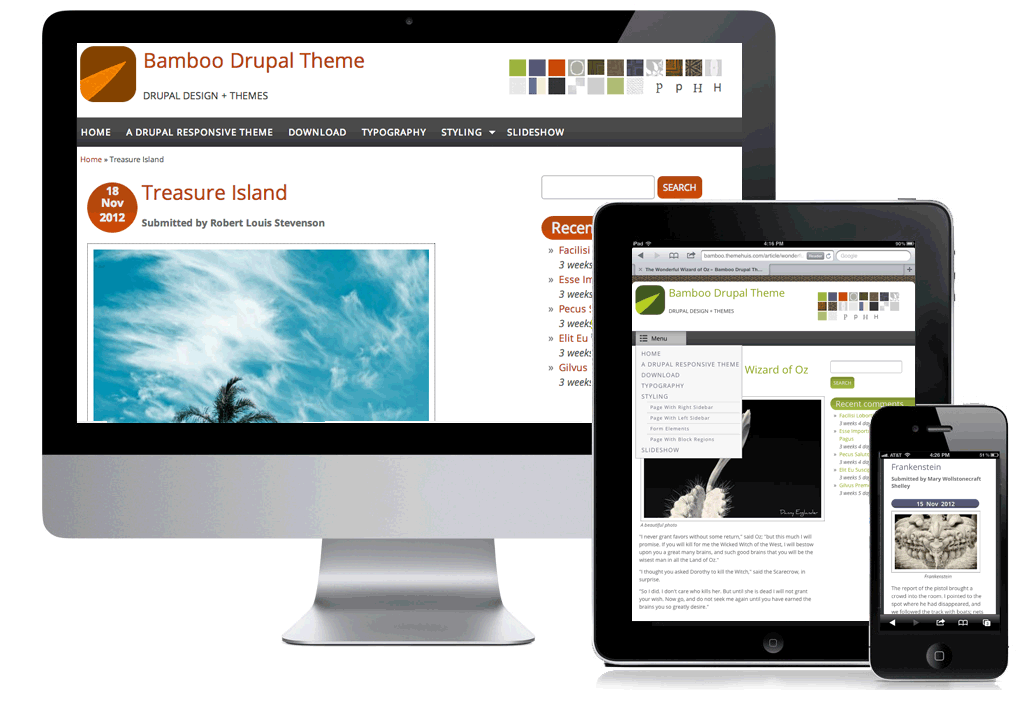
Bamboo is a responsive Drupal 7 theme designed and developed by Danny Englander (@Danny_Englander). Based on the CSS Skeleton Framework, it allows for a choice of backgrounds, color palettes, sidebars and fonts in the theme's settings page.
Bamboo is aimed at users who want to get a nice looking theme up and running fast, and may not want to take the time to create a sub-theme and fuss about with regions, settings, media queries, and other super technical things. It's also aimed at the casual Drupal user who has some familiarity with building sites. This is designed with this type of user in mind, so it may not be for the developer per se who would most likely use Omega or Zen. This theme also does not require any base theme. I am considering offering some downloadable Features as well, i.e. "Slideshow", "Gallery", etc...
The Demo
(Demo coming back soon)
** Please note, the theme switcher you see in the demo is not included with the theme you download here, I wrote that specifically for the demo only. If there's enough interest, perhaps it could be offered as an add on module at some future date.
Slideshow
The slideshow is now available on Github:
http://danny-englander.github.io/drupal-bamboo-slideshow/
simplytest.me
If you would like to try the admin settings for Bamboo, launch a sandbox at simplytest.me. Click "Launch Sandbox" and then you can login and go to /admin/appearance/settings/bamboo.
About this theme
I've spent several dozens of hours of my precious free time over the past many months designing and developing this theme and demo. It's been a labor of love to say the least. Please read the documentation before you open an issue in the queue and do search past issues as well first.
The photographs in the demo are all my own and the text is from Project Gutenberg - free ebooks. I wanted something more for my demo than just devel generated text or Lorum Ipsum so I spent a lot of time getting real content in there to make it more realistic. I may consider offering the demo as an install profile at one point but I'm not sure yet. I created the backgrounds for the theme using Repper Pro.
Bamboo Features
- Responsive HTML 5 Theme
- Google Fonts included with a choice of Fonts (e.g, choose sans-serif or serif for headers and body)
- Choice of several backgrounds and textures
- Choice of three color palettes
- Responsive for phone, tablet, and desktop using media queries
- CSS Drop down menus (now with tertiary or third level menus. see #1862200: [Feature request] theme sub-sub or 'tertiary' menus for more details.)
- Choice of sidebar left or right
- Mobile friendly menu for smaller device widths
- Default logo changes for each color palette
- Twelve user selectable block regions
- Option to toggle table hover effect
- Option to toggle image captions for image fields
- local.css - choose to enable a local.css file within the theme folder.
- Custom path for local CSS file. Define a custom path for your own css file to use with the theme.
- Pinch and Zoom for Touch friendly devices. Option to choose whether to pinch and zoom on a touch sensitive device or not. Note, there is no support for layouts breaking or otherwise if you choose to enable this option.
- RDF Namespace aware
Tested with:
- Chrome
- Safari
- Firefox
- IE 9
- **Note, IE 6, 7 & 8 are not supported for this theme
- iPhone 5s & iOS 7.
- iPad (v. 1) and iPad Mini with iOS 7.
Bamboo Theme Documentation
Be sure to read the full documentation for this theme.
Upgrading Bamboo
Nothing too tricky here other than if you have a local.css file as per the theme documentation. When upgrading, you must preserve local.css somewhere, otherwise it could get overwritten with the upgrade. After you upgrade, you can then drop local.css back in to the theme. Of course if you have modified other files, they will all get overwritten. In many cases, a subtheme is probably recommended then as opposed to using local.css. You can create a sub-theme of your own to put all your overrides in: "Creating a sub-theme" - http://drupal.org/node/225125 A future version of this theme may allow for a custom path for local.css to avoid upgrade snags.
Insight / Process
I wrote a blog post titled "Random Acts of Drupal" which describes my process for this theme and the support I give for it.
Notes:
- For mobile, tested in an iPhone 5s with iOS 7 and an iPad mini with iOS 7
- This theme supports CSS3 features, i.e. round corners for modern browsers.
- There is no support for IE8 and below though there is an IE8 stylesheet in the theme and
some defaults are provided that it should work ok. - Inspiration for this theme comes from my surroundings in glorious sunny Southern California!
If you require specific customizations that you are not able to do on your own, I can offer paid support. Please email me: contact at dannyenglander.com or through my website's contact form.
My other theme
Also check out Gratis, a newer more modern "Flat UI" style responsive theme.
https://drupal.org/project/gratis
Danny Englander
http://dannyenglander.com

